Formularfelder anpassen
Wie man Contact Form 7 & Co. an den Divi Style anpasst.
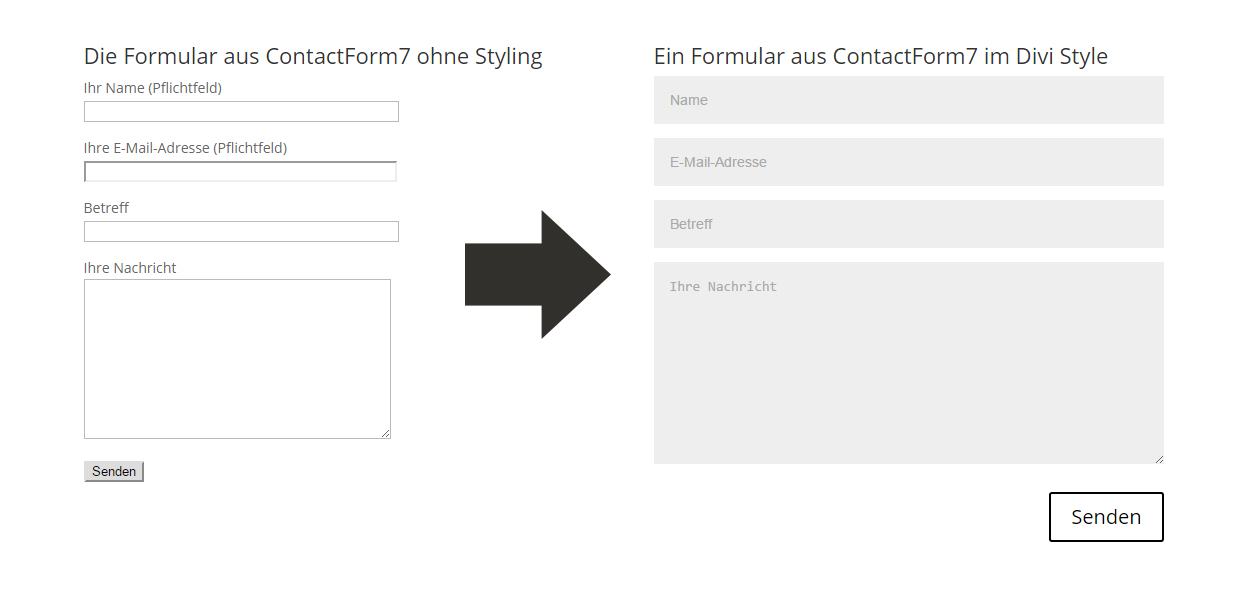
Das ist das Formular-Kontakt-Modul
Wie style ich Formuarfelder im Divi-Stil?
Es gibt bereits verschiedene gute Ansätze Formularfelder für das Top-Plugin ContactForm7 und andere Module für Divi anzupassen. Die Links dazu post ich weiter unten. Hier mein Vorschlag. Es sollte eine umfassende Lösung sein. Sowohl für ContactForm7 als auch für andere Plugins, in der Formularfelder zum Einsatz kommen.
Code für oberes Beispiel
CSS
form label {
display: none;
}
input[type=text], input[type=password], input[type=tel], input[type=email], input[type=date], input.text, input.title, textarea, select{
background-color: #eee !important;
border: none !important;
width: 100% !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
border-radius: 0 !important;
font-size: 14px !important;
color: #999 !important;
padding: 16px !important;
margin: 5px;
-moz-box-sizing: border-box !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
}input[type=”submit” i] {
font-family: inherit;
display: block;
float: right;
margin: 8px auto 0;
cursor: pointer;
font-size: 20px;
font-weight: 500;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 6px 20px;
line-height: 1.7em;
border: 2px solid;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
transition: all 0.2s;
position: relative;
}
Contact Form7
<p>[text* your-name placeholder “Name” ] </p>
<p>[email* your-email placeholder “E-Mail-Adresse” ] </p>
<p>[text your-subject placeholder “Betreff”] </p>
<p>[textarea your-message placeholder “Ihre Nachricht”] </p>
<p>[submit “Senden” class:et_pb_contact_submit ]</p>
Hinweis:
In oberen Beispiel habe ich dem Text-Modul, in dem der Shortcode des Formulars liegt eine ID gegeben : #newContact. Diese dient letztlich nur dazu, den Unterschied zwischen alt und neu darzustellen.
Läßt man die ID weg, bezieht sich der Style auf alle Formular-Felder, es sei den diese werden durch Plugin-CSS-Stile überschrieben.
Weiterführende Links
Contact Form 7
Links von AGENT WP
http://www.agentwp.com/contact-form-7-like-divi
http://www.agentwp.com/style-contact-form-7-form-like-elegantthemes-contact-form