Seltsamerweise tritt das nicht immer auf und somit auch nicht permanent reproduzierbar.
Luis Alejandre, Schöpfer und Herausgeber des Blogs divi4you.com, hat s das Phänomen ebenfalls genauer untersucht und folgenden Fehler gefunden:

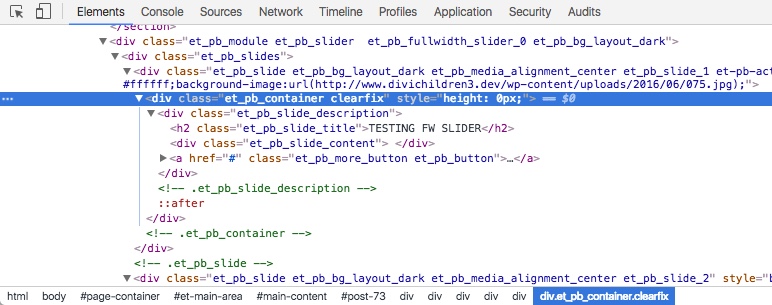
In der Klasse .et_pb_container wird aus irgendeinem Grund ein Inline-Style mit der Höhe 0px platziert. Dieser Effekt kommt nicht von einem Child-Theme, sondern von Divi selbst und zwar in der Version Divi 3.0.21. Luis empfiehlt von einem Update auf Divi 3.0.21 die Finger zu lassen und lieber auf ein weiteres Update von Elegant Themes zu warten. Diese Vorgehensweise ist vollkommen in Ordnung und das kann man auch guten Gewissens so machen. Mir fiel aber auf, das ich den Fehler so nicht wiederholen konnte. Auch bei Seiten, bei denen dieser Fehler gestern noch auftrat, laufen heute einwandfrei.
Ich gehe von folgender Situation aus: Die Bearbeitungsfunktionen ist Divi sind ziemlich komplex. Beim Bearbeiten des Sliders wird vorübergehend ein ‚height:0px;‘ gesetzt, dass aber nachher wieder verschwindet, wenn man ausgeloggt ist. Ich vermute stark, dass die Besucher Ihrer Webseite gar nicht davon mitkriegen, denn jedesmal, wenn ich die Seite, die ich gearbeitete und bei der der Slider plötzlich weg war auf einem zweiten Rechner öffnete, war der Slider sichtbar und funktionierte einwandfrei.
Wie auch immer: Das Problem ist bekannt und wird beim nächsten Update bestimmt behoben sein. ;-)
