Divi News
Divi Chat Germany #02 : Divi Child Theme Hacks
In dieser Runde diskutieren wir über Child Themes und mit welchen Funktionen wir unsere Child Themes standardmäßig ausstatten. Mit dabei Bettina Schwidder | Easy Web Solutions Tanya R. Quintieri | Mrs. Divi Benny Hozjan | Hozjan Artworks Dennis Drzosga | Deeprojects...
Divi Chat Germany #01: Warum Divi?
In dieser Runde stellt sich die Divi-Mastermind vor und verät, warum wir fast ausschließlich mit Divi unsere Wordpress-Webseiten bauen. Mit dabei Bettina Schwidder | Easy Web Solutions Tanya R. Quintieri | Mrs. Divi Benny Hozjan | Hozjan Artworks Dennis Drzosga |...
Layout Pack für Therapeuten
Ab sofort ist das neue Layout Pack für Therapeuten in Divi verfügbar! Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen. Therapist Landing Page (live demo) Therapist Homepage (live demo) Therapist About Page (live...
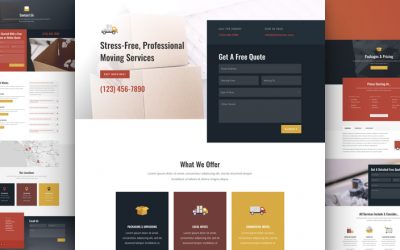
Layout Pack für eine Umzugsfirma
Ab sofort ist das neue Moving-Company Layout Pack in Divi verfügbar! Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen. Moving Company Landing Page (live demo) Moving Company Homepage (live demo) Moving Company About...
Rotierende Elemente in Webseiten
Elemente in Websiten rotieren zu lassen ist gar nicht so schwer. Dazu vergibt man zunächst dem Element einen frei wählbaren Klassennamen. Danach fügt man dieser Klasse per CSS eine Bewegung hinzu: animation: rotating 45s linear infinite; rotating ist dabei die...
Company Layout Pack for Divi
Ab sofort ist das neue Company Layout Pack in Divi verfügbar! Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen. Construction Landing Page (live demo) Construction Homepage (live demo) Construction About Page...
Die SubMenüs in Divi stylen
Divi 2017 – Die richtigen Farben für meine Divi Website finden
Wie Ihr Euch ein eigenes Farbschema für Eure Webseite zusammenstellen könnt, zeige ich mit mit zwei kostenlosen Online-Tools.
Verschobene Einstellungsleiste im visuellen Builder
Sollte die Einstellungsebene des visuellen Builders mal von Ihrer unteren Position nach oben verrutscht sein (Bild), so lässt sich das mit einer Zeile CSS-Code wieder korrigieren. Hier der CSS Code. Diesen einfach kopieren und über den Designmodifikator in das Feld...
Übersetzungen in WordPress und Divi anpassen
Jedes WordPress-Theme, jedes Plugin auch WordPress selbst hat seine eigenen Sprachdateien in denen die Übersetzungen der in die einzelnen Sprachen hinterlegt sind. Und die kann man nach eigenen Wünschen anpassen.