Verbesserte Optionen in Divi : Harmonie, Klarheit und Benutzerfreundlichkeit
In diesem wichtigen Update hat Elegant Themes 1.000 neue Divi-Grundeinstellungen hinzugefügt, die Bedienung des Pagesbuilders zu vereinfachen.
Benutzerdefiniertes Margin
Margin : Abstand nach Aussen
Benutzerdefinierte Abstandseinstellungen wurden allen Divi-Modulen, Zeilen und Abschnitten hinzugefügt. Diese Optionen waren unvollständig oder fehlten aus den folgenden Modulen, die alle mit diesen neuen Einstellungen aktualisiert wurden:
- Sektion
- Spezialsektion
- Vollbreite Sektion
- Akkordeon / Akkordeon Element
- Barzähler / Barzähler Element
- Blog
- Taste
- Kreiszähler
- Code
- Kontakt Formular / Kontaktformular Element
- Trenner
- Filterbares Portfolio
- Galerie
- Karte
- Nummernzähler
- Portfolio
- Postslider
- Preistabell
- Shop
- Seitenleiste
- Schieberegler
- Social Media Folgen
- Social Media Folgen Artikel
- Tabs
- Umschalter
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Header
- Fullwidth Menü
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth-Karte
Benutzerdefiniertes Padding
Padding: Abstand nach Innen
Benutzerdefinierte Padding-Einstellungen wurden auch allen Divi-Modulen, Zeilen und Sektionen hinzugefügt. Diese Optionen waren unvollständig oder fehlten in folgenden Modulen, die alle mit diesen neuen Einstellungen aktualisiert wurden:
- Reihe
- Barzähler / Barzähler Artikel
- Blog
- Taste
- Kreiszähler
- Code
- Kontakt Formular / Kontaktformular Element
- Divider
- Filterbares Portfolio
- Galerie
- Bild
- Karte
- Portfolio
- Postschieber
- Preistabelle / Preistabelle Element
- Shop
- Seitenleiste
- Schieberegler
- Slider Element
- Social Media / Social Media Element
- Tabs / Tab Element
- Umschalter
- Video
- Video Slider
- Vollbreiter Code
- Vollbreiter Header
- Vollbreites Bild
- Vollbreites Menü
- Vollbreites Portfolio
- Vollbreiter Post Slider
- Vollbreiter Slider
- Vollbreite Karte
Hintergründe, Bilder, Farbverläufe und Videos
Die neuen Hintergrundoptionen mit Hintergrundfarben, Farbverläufen, Bildern und Video, sowie alle Unteroptionen wie Parallaxe, Hintergründe, Hintergrundbild Position, Ausrichtung und Blend-Modi wurden die folgenden Modulen hinzugefügt:
- Akkordeon / Akkordeon Element
- Blog
- Taste
- Kreiszähler
- Code
- Kommentare
- Kontaktformular / Kontaktformular Element
- Trenner
- Galerie
- Bild
- Karte
- Post Navigation
- Suche
- Geschäft
- Seitenleiste
- Schieberegler
- Social Media / Social Media Element
- Video
- Video Slider
- Vollbreiter Code
- Vollbreites Bild
- Vollbreiter Slider
- Vollbreite Karte
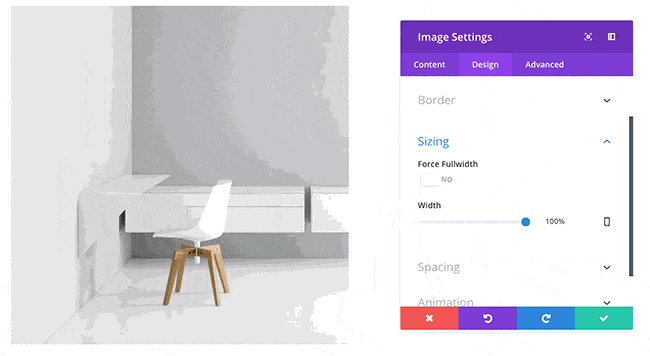
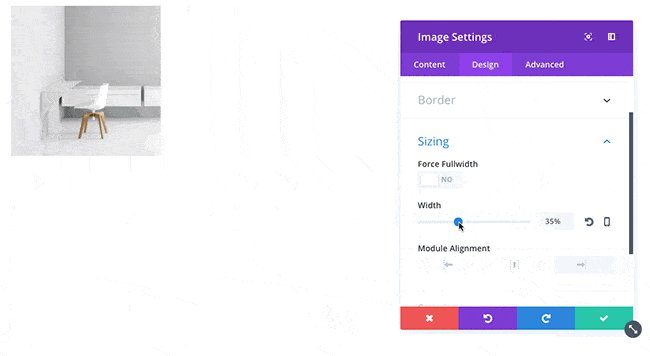
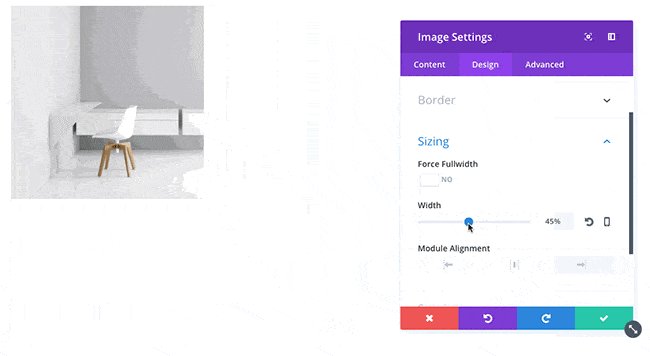
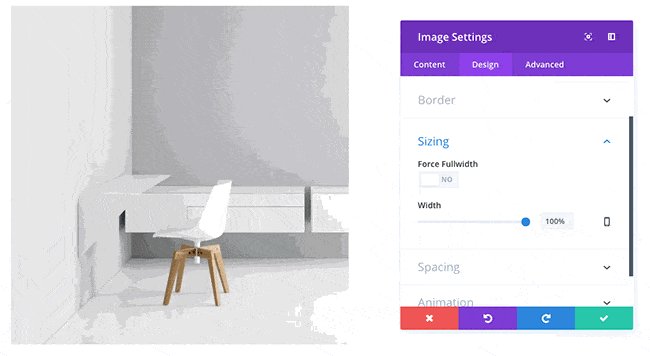
Benutzerdefinierte Breite
Alle Divi-Module, Zeilen und Sektionen haben nun eine benutzerdefinierte Breite, mit der Ihr die maximale Breite des Elements steuern könnt. Bisher existierte diese Option nur für einige Elemente wie Bildmodule und Zeilen. Die neue Breiten-Option wurde zu allen folgenden Elementen hinzugefügt:
- Sektion
- Reihe
- Akkordeon
- Akkordeon Element
- Audio
- Barzähler
- Barzähler Artikel
- Blog
- Kreiszähler
- Bemerkungen
- Kontakt Formular
- Kontaktformular Artikel
- Countdown-Timer
- Divider
- Email Optin
- Filterbares Portfolio
- Galerie
- Anmeldung
- Karte
- Nummer Zähler
- Person
- Portfolio
- Post Navigation
- Postschieber
- Post Titel
- Preistabelle
- Geschäft
- Seitenleiste
- Schieberegler
- Social Media
- Tabs
- Zeugnis
- Umschalten
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Bild
- Fullwidth Menü
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Post Titel
- Fullwidth Slider
- Fullwidth-Karte
Modulausrichtung
Zusätzlich zu den Textausrichtungsoptionen hat Elegant Themes für jedes Modul Ausrichtungsoptionen hinzugefügt. Diese neuen Ausrichtungseinstellungen sind besonders nützlich, da alle Module Optionen für die Breite haben. Sobald die Breite eines Elements eingeschränkt ist, können Sie dieses Element nach links, rechts oder Mitte ausgerichtet werden.
- Akkordeon /Akkordeon Element
- Audio
- Balkenzähler / Balkenzähler Element
- Blog
- Kreiszähler
- Code
- Kommentare
- Kontakt Formular Kontaktformular Element
- Countdown-Timer
- Filterbares Portfolio
- Galerie
- Nummer Zähler
- Person
- Portfolio
- Postschieber
- Preistabelle / Preistabelle Element
- Shop
- Seitenleiste
- Schieberegler
- Slider Artikel
- Social Media
- Tabs / Tab Element
- Umschalten
- Vollbreiter Code
- Vollbreites Portfolio
- Vollbreiter Post Slider
- Vollbreiter Slider
- Vollbreiter Slider Element
Textausrichtung
Alle Divi-Module wurden mit brandneuen Textausrichtungseinstellungen aktualisiert und diese Einstellungen wurden jedem einzelnen textbasierten Sub-Element hinzugefügt. Ihr könnt jetzt einstellen, um den Text links, rechts, mittig oder im Block auszurichten, und Ihr können jedes Element in Eurem Modul unabhängig voneinander ausgerichten. Diese neuen Optionen wurden zu folgenden Modulen und Unterelementen hinzugefügt:
- Akkordeon
- Inhalt
- Umschalter
- Audio
- Titel
- Bildunterschrift
- Barzähler
- Titel
- Prozent
- Blog
- Header
- Körper
- Text
- Klappentext
- Header
- Körper
- Handlungsaufruf
- Header
- Körper
- Kreiszähler
- Titel
- Nummer
- Bemerkungen
- Kommentar
- Feld
- Meta
- Kontakt Formular
- Titel
- Formularfeld
- Kontaktformular Element
- Feld
- Countdown-Timer
- Header
- Nummer
- Email Optin
- Header
- Körper
- Filterbares Portfolio
- Titel
- Filter
- Text
- Galerie
- Titel
- Bildunterschrift
- Anmeldung
- Header
- Körper
- Nummer Zähler
- Titel
- Nummer
- Person
- Header
- Körper
- Portfolio
- Titel
- Meta
- Post Navigation
- Verknüpfung
- Post Slider
- Header
- Körper
- Meta
- Post Titel
- Titel
- Meta
- Preistabelle
- Header
- Körper
- Subheader
- Währung & Häufigkeit
- Preistabelle Gegenstand
- Header
- Körper
- Subheader
- Währung & Häufigkeit
- Suche
- Eingang
- Taste
- Shop
- Titel
- Preis
- Seitenleiste
- Header
- Körper
- Schieberegler
- Header
- Körper
- Slider Artikel
- Header
- Körper
- Tabs
- Tab
- Körper
- Tabs Artikel
- Tab
- Körper
- Testimonial
- Körper
- Text
- Header
- Umschalter
- Titel
- Körper]
- Vollbreite Kopfzeile
- Titel
- Inhalt
- Untertitel
- Vollbreites Menü
- Menü
- Vollbreites Portfolio
- Text
- Titel
- Meta
- Vollbreiter Post Slider
- Header
- Körper
- Meta
- Vollbreiter Post Titel
- Titel
- Meta
- Vollbreiter Slider
- Header
- Inhalt
- Vollbreiter Slider Element
- Header
- Inhalt
Optionen für eine einfachere Bediendung
Im Laufe der Jahre hat die Divi Builder-Schnittstelle viele Verbesserungen durchgemacht. Elegent Themes hat neue Kontrollen hinzugefügt und die Schnittstelle aktualisiert, um die Benutzerfreundlichkeit auf der ganzen Linie zu verbessern.
Range-Slider für numerische Werte
Bevor die Range-Slider-Schnittstelle eingeführt wurde, wurden alle Divi-Optionen als einfache Texteingaben dargestellt. Bei numerischen Optionen gab es keine Möglichkeit, einen Bereichsregler zu ziehen, um Werte zu erhöhen / zu verringern. Einige dieser alten Textfelder existierten noch in Divi.
In diesem Update wurden alle Divi-Optionen durchlaufen und sicher gestellt, dass alle Optionen, die in der Regel numerische Werte akzeptieren, die korrekte Bereichs-Slider-Schnittstelle verwenden. Diese Schnittstelle lässt Sie ziehen, um den Wert zu erhöhen / zu verringern, oder Ihr gebt Euren gewünschten Wert und Gerätetyp ein. Es ist das Beste aus beiden Welten!

Optionensschalter zum Aktivieren und Deaktivieren von Einstellungen
Bevor die On / Off-Toggle-Schnittstelle eingeführt wurde, wählen gab es Dropdown-Menüs, um zwischen den Optionen „Ja“ und „Nein“ zu wählen. Diese UI ist unvereinbar mit dem Rest der Divi Builder Optionen und der Prozess der Auswahl eines Elements aus einem Dropdown-Menü ist einfach nicht so effizient wie auf eine Schaltfläche zu klicken. In diesem Update wurden alle Divi-Optionen durchlaufen und dafür Sorge getragen dass alle Optionen die richtige „on / off“ – Schnittstelle verwenden.

